JiSoo's Devlog
[ReactJS로 영화 웹 서비스 만들기] Section 3 본문
props는 부모 컴포넌트로부터 자식 컴포넌트에 데이터를 보낼 수 있게 해주는 방법
컴포넌트는 어떤 JSX를 반환하는 함수
ReactJS에서 스타일 적용하는 방법 중 가장 기본적으로 할 수 있는 방법은 태그 내의 style 변경하는 것 -> 이 방법이 최적 X
모든 컴포넌트들은 괄호로 인자를 받는데 이 인자 이름을 props라고 부른다
Btn({text:"Save Changes"})
<Btn text="Save Changes" />
아래처럼 적은 게 위의 코드 같은 의미
ReactJS는 자동으로 우리가 넣은 모든 prop들을 object 안으로 집어넣고 오브젝트는 컴포넌트의 첫 번째 인자로 주어진다

props는 첫 번째이자 유일한 인자
function Btn(props) {
console.log(props);
return (
<button
style={{
backgroundColor: "tomato",
color: "white",
padding: "10px 20px",
border: 0,
borderRadius: 10,
}}
>
{props.text}
</button>
);
}
function Btn({ text }) {
console.log(props);
return (
<button
style={{
backgroundColor: "tomato",
color: "white",
padding: "10px 20px",
border: 0,
borderRadius: 10,
}}
>
{text}
</button>
);
}이건 shortcut!
property를 오브젝트로부터 꺼내는 것
props는 오브젝트
function Btn({ text, big }) {
console.log(text, big);
return (
<button
style={{
backgroundColor: "tomato",
color: "white",
padding: "10px 20px",
border: 0,
borderRadius: 10,
fontSize: big ? 18 : 16,
}}
>
{text}
</button>
);
}
function App() {
return (
<div>
<Btn text="Save Changes" big={true} />
<Btn text="Continue" big={false} />
</div>
);
}
prop으로 text나 boolean 말고도 다른 function들도 보낼 수 있다
JSX로 html 태그 자체에 이벤트 리스너를 넣는 것과 전혀 다른 것
그저 이벤트를 실행시키는 함수가 프로퍼티로 들어간 것 -> props는 부모에서 자식으로 데이터를 넘길 때 사용하는 인자의 역할이니까
function Btn({ text, changeValue }) {
return (
<button
onClick={changeValue}
style={{
...
}}
>
{text}
</button>
);
}
function App() {
const [value, setValue] = React.useState("Save Changes");
const changeValue = () => setValue("Revert Changes");
return (
<div>
<Btn text={value} changeValue={changeValue} />
<Btn text="Continue" />
</div>
);
}
Btn에 뭐든 prop으로 넣는다고 해서 자동으로 return으로 들어가지 않을 것이다
function Btn({ text, changeValue }) 이런 식으로 해줘야만 한다
컴포넌트를 다시 그릴지 말지 props가 변경되지 않는 한에서 우리가 결정할 수 있다
첫 번째 Btn은 바뀌지만 두 번째 Btn은 바뀌지 않는다
props가 변경되지 않는다면 다시 그릴 필요가 없다는 것을 말해줄 뿐이다
const MemorizedBtn = React.memo(Btn);
function App() {
const [value, setValue] = React.useState("Save Changes");
const changeValue = () => setValue("Revert Changes");
return (
<div>
<MemorizedBtn text={value} onClick={changeValue} />
<MemorizedBtn text="Continue" />
</div>
);
}
만약 props가 변경되지 않는다면 다시 그릴 필요가 없다는 것을 말해준다
Save Changes 클릭해도 단 한 번만 re-render 된다
컴포넌트가 React.memo()로 랩핑 될 때 리액트는 컴포넌트를 렌더링 하고 결과를 메모이징한다
그리고 다음 렌더링이 일어날 때 props가 같다면 리액트는 메모이징된 내용을 재사용한다
Btn({ text, fontSize = 14 })
...
<Btn text="Save Changes" fontSize={18} />
<Btn text={"Continue"} />이렇게 정의되지 않은 변수에 관한 기본값을 줄 수도 있다
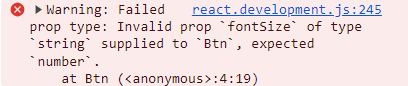
리액트는 파라미터를 잘못 넘겨도 확인할 수 없는 문제점이 있는데 이를 해결하기 위해 PropTypes 모듈 사용
type과 다르게 입력되면 경고를 띄울 수도 있고 isRequired를 사용해 필수로 입력하게 만들 수도 있다
Btn.propTypes = {
text: PropTypes.string.isRequired,
fontSize: PropTypes.number,
};
'Frontend > React' 카테고리의 다른 글
| [ReactJS로 영화 웹 서비스 만들기] Section 5 (1) | 2024.01.11 |
|---|---|
| [ReactJS로 영화 웹 서비스 만들기] Section 4 (1) | 2024.01.09 |
| [ReactJS로 영화 웹 서비스 만들기] Section 2 (1) | 2024.01.08 |
| [ReactJS로 영화 웹 서비스 만들기] Section 1 (0) | 2024.01.05 |
| [Udemy React 완벽 가이드] Section 15 (2) | 2024.01.04 |



