목록nextjs (2)
JiSoo's Devlog
 [Next.js] Routing
[Next.js] Routing
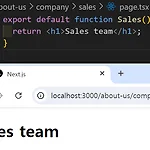
Next.js는 app 폴더 안의 page라는 파일을 참조한다컴포넌트 이름은 중요하지 않지만 그 컴포넌트가 default 컴포넌트로 export 되어야 한다는 게 중요!React를 따로 import 하지 않아도 된다 Defining Routesreact-router는 기본적인 리액트 애플리케이션에서 라우팅 하는 방법url을 지정하고 컴포넌트 render를 요청 Next.js는 폴더를 사용해 경로를 정의하는 파일 시스템 기반 라우터를 사용한다중첩된 경로를 만들려면 폴더를 중첩하면 된다 1. 파일 시스템을 통해 경로를 표시2. page파일을 해당 디렉토리 안에 생성 실제로 보여지는 페이지를 만들려면 page.tsx나 page.jsx 파일을 폴더 내부에 생성해야 한다직접적인 page파일이 없는 폴더는 실제 ..
 [Next.js] Introduction
[Next.js] Introduction
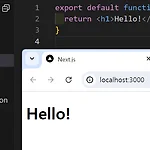
☆ React는 라이브러리 Next.js는 프레임워크 라이브러리는 코드 내에서 사용하려고 설치하는 것이지만 사용의 주체는 우리우리가 모든 결정을 내리고 필요할 때 사용할 수 있다React는 UI 인터페이스를 빌드하는 데 사용하는 라이브러리 프레임워크에서는 우리의 주도권이 없다프레임워크는 여러 결정을 우리 대신 해주고 자동화하도록 할 수 있다Next.js에서 뭔가를 export하면 Next.js가 그걸 받아와서 모양, 이름이 맞다면 페이지의 title을 바꿔준다 설치 방법수동설치방법npm init -ypackage.json 파일 생성 npm install react@latest next@latest react-dom@latest app 폴더 안에 page 파일 생성page.tsx 혹은 page.jsx..
