Notice
Recent Posts
Recent Comments
Link
JiSoo's Devlog
[Udemy React 완벽 가이드] Section 3 본문
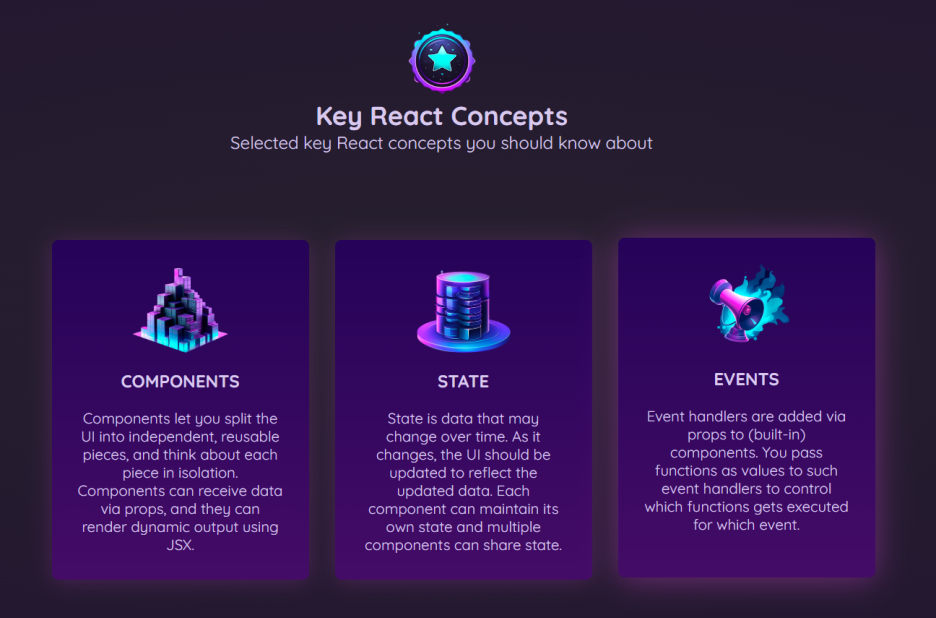
Key React Concepts 페이지 만들기
- 핵심 데이터 출력하기
- 할 수 있는 JSX 코드 스니펫 찾기
- 사용자 지정 컴포넌트 만들고 사용하기
App.js
import componentsImage from "./assets/images/components.png";
import stateImage from "./assets/images/state.png";
import eventsImage from "./assets/images/events.png";
import Concept from "./components/Concept/Concept";
import Header from "./components/Header/Header";
function App() {
const concepts = [
{
title: "Components",
image: componentsImage,
description:
"Components let you split the UI into independent, reusable pieces, and think about each piece in isolation. Components can receive data via props, and they can render dynamic output using JSX.",
},
{
title: "State",
image: stateImage,
description:
"State is data that may change over time. As it changes, the UI should be updated to reflect the updated data. Each component can maintain its own state and multiple components can share state.",
},
{
title: "Events",
image: eventsImage,
description:
"Event handlers are added via props to (built-in) components. You pass functions as values to such event handlers to control which functions gets executed for which event.",
},
];
return (
<div>
<Header />
<ul id="concepts">
<Concept
title={concepts[0].title}
image={concepts[0].image}
description={concepts[0].description}
></Concept>
<Concept
title={concepts[1].title}
image={concepts[1].image}
description={concepts[1].description}
></Concept>
<Concept
title={concepts[2].title}
image={concepts[2].image}
description={concepts[2].description}
></Concept>
</ul>
</div>
);
}
export default App;
Header.js
import keyConceptsImage from "../../assets/images/key-concepts.png";
function Header() {
return (
<header>
<img src={keyConceptsImage} alt="Medal badge with a star" />
<h1>Key React Concepts</h1>
<p>Selected key React concepts you should know about</p>
</header>
);
}
export default Header;
Concept.js
function ConceptItem(props) {
return (
<li className="concept">
<img src={props.image} alt={props.title} />
<h2>{props.title}</h2>
<p>{props.description}</p>
</li>
);
}
export default ConceptItem;

- 사용자 정의 컴포넌트를 만들어 사용하기
- 컨셉 항목을 재사용 가능한 컴포넌트로 아웃소싱하기
728x90
'Frontend > React' 카테고리의 다른 글
| [Udemy React 완벽 가이드] Section 6 (2) | 2024.01.04 |
|---|---|
| [Udemy React 완벽 가이드] Section 5 (2) | 2024.01.04 |
| [Udemy React 완벽 가이드] Section 4 (2) | 2024.01.04 |
| [Udemy React 완벽 가이드] Section 2 (3) | 2024.01.04 |
| [Udemy React 완벽 가이드] Section 1 (1) | 2024.01.04 |




