Notice
Recent Posts
Recent Comments
Link
JiSoo's Devlog
[Udemy React 완벽 가이드] Section 1 본문
변수 let과 const
- 자바스크립트에는 var만 있다
- ES6에는 두 가지 키워드 let과 const가 있다
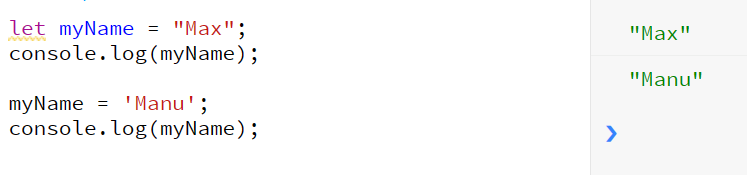
- let은 값을 수정할 수 있는 변수를 선언할 때 사용
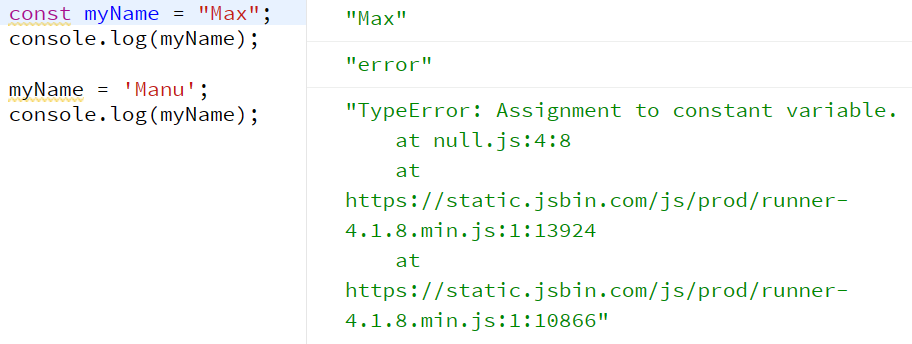
- const는 한번 지정하면 절대 변하지 않는 값인 상수를 선언할 때 사용
- 대부분 const를 사용하고 const에는 새로운 값을 할당할 수 없다


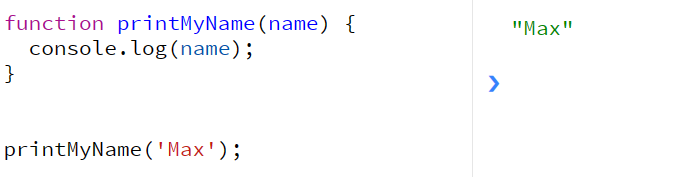
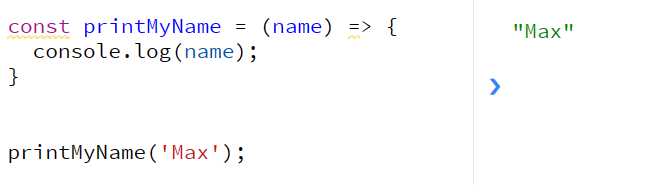
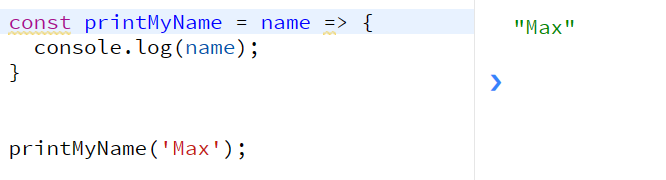
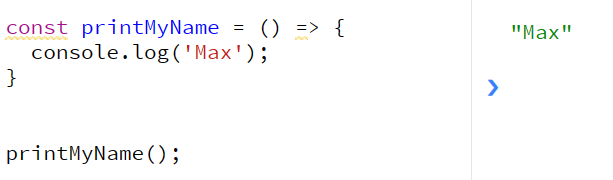
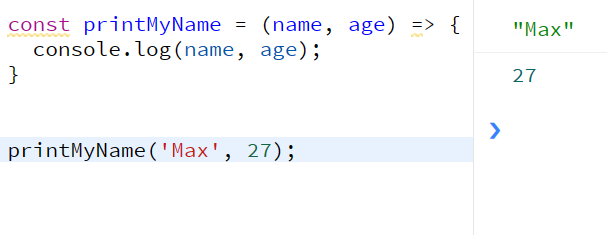
화살표 함수
const myFnc = ( ) => {
...
}
- 키워드 this로 인해 생겼던 많은 문제들 해결
- 화살표 함수 안에 this를 사용하면 항상 정의된 객체를 나타내고 실행 중에 갑자기 바뀌지 않을 것이다







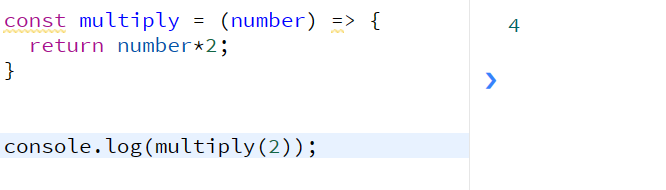
화살표 함수를 작성하는 짧은 버전 - return 생략, 중괄호 생략, 인수 괄호 생략
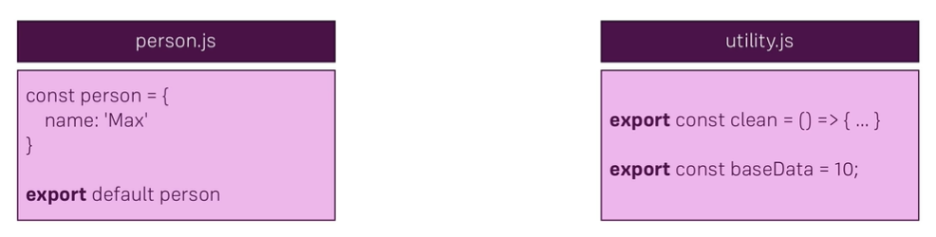
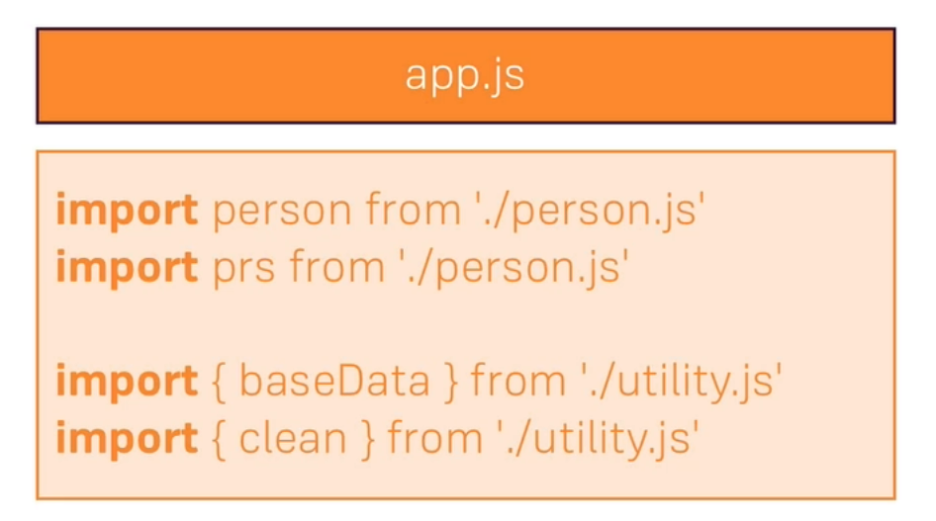
Exports & Imports (Modules)


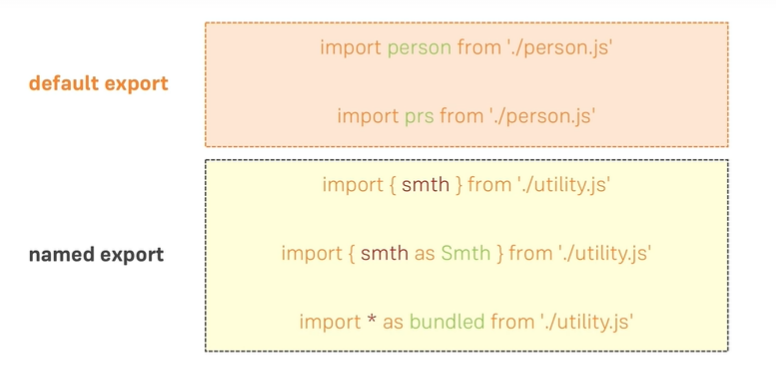
- person 또는 prs 어떤 것도 상관없지만 언제나 default로 표시한 것을 참조한다
- 두 개의 다른 상수 불러오려고 할 때 특정한 어떤 것을 정확하게 가리키기 위해 중괄호 사용 - named export
- import 문에 콤마를 넣어서 [baseData, clean} 또는 {clean, baseData}라고 한 문장으로 작성도 가능

- named export의 경우 파일 안에서 정의된 정확한 이름을 export 키워드와 함께 사용해야 한다
- import 하는 파일에서 as 키워드를 써서 자유롭게 선택할 수 있는 별칭을 할당할 수 있다
- 파일에 다수의 named export가 있는 경우 *를 사용해 모든 것을 import 할 수 있다 import * as bundled 구문 사용
- 다른 파일에서 프로퍼티로 내보내는 것이 무엇이든 export 하는 것에 접근하기 위해서는 bundled.baseata, bundled.clean 과같이 사용하면 된다
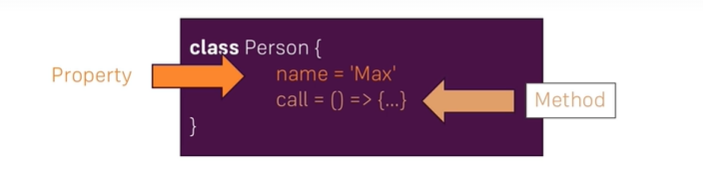
클래스
- class 키워드로 정의되고 프로퍼티와 메서드를 가질 수 있다
- 메서드는 클래스에 정의한 함수이고 프로퍼티는 클래스에 정의한 변수

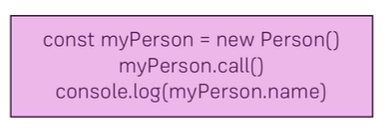
- new 키워드로 클래스의 인스턴스를 생성한다

- 클래스로 자바스크립트 객체를 생성할 수 있다
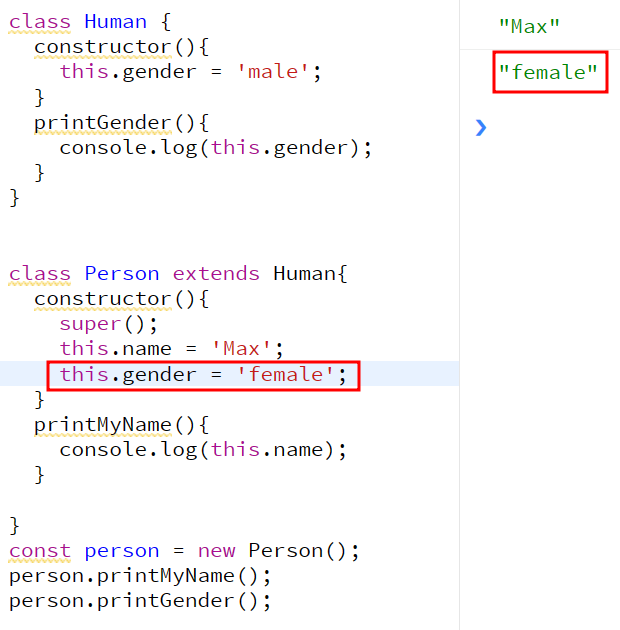
- 상속 사용 가능 - 만약 다른 클래스에 있는 프로퍼티와 메서드를 상속하면 잠재적으로 새로운 프로퍼티와 메서드를 추가한다



- 서브 클래스에서는 super 생성자를 먼저 호출해야 한다

- Human 클래스의 printGender()를 호출했지만 Person 클래스에서 확장되었기 때문이다
- 클래스는 생성자 함수와 비슷하고 상속은 프로토타입과 비슷하다
클래스, 속성 및 메서드
- 프로퍼티는 클래스와 객체에 추가되는 변수 같은 것
- 메서드는 클래스와 객체에 추가되는 함수 같은 것
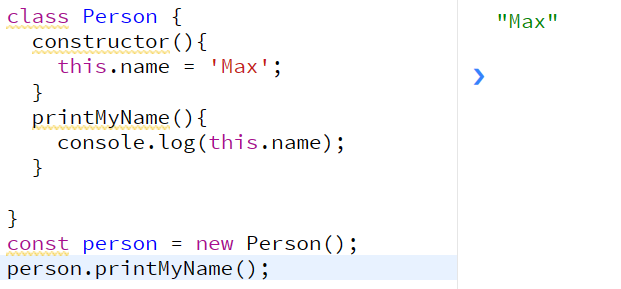
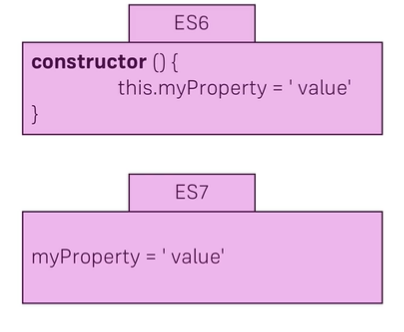
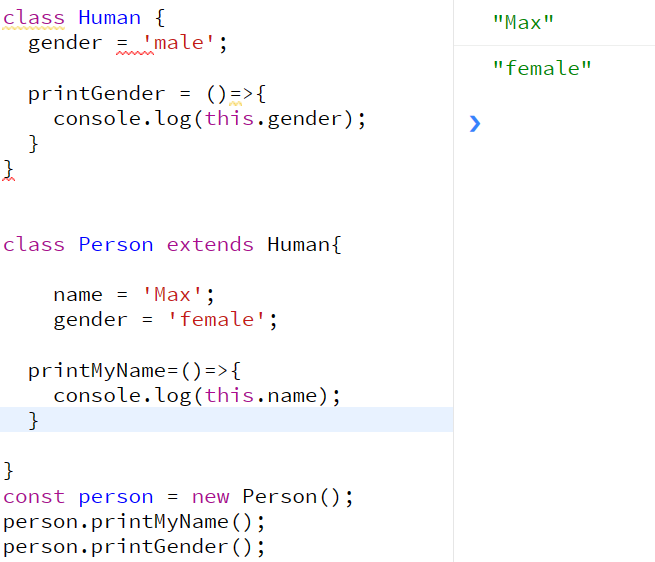
- 생성자 함수를 호출하지 않아도 클래스에 바로 프로퍼티를 할당할 수 있다

- 메서드는 값으로 함수를 저장하는 프로퍼티라고 생각하면 되고 myMethod=( )=>{...} 이 구문을 갖는다

- 생성자 함수와 this 키워드 삭제
스프레드와 나머지 연산자

- 점 3개로 이루어진 연산자로 어디에서 사용하는지에 따라 스프레드 또는 레스트라고 부른다
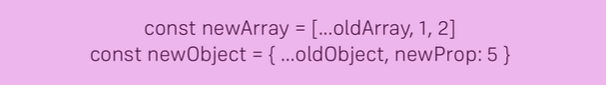
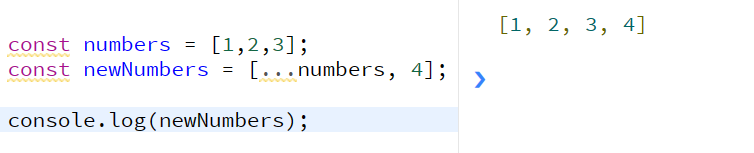
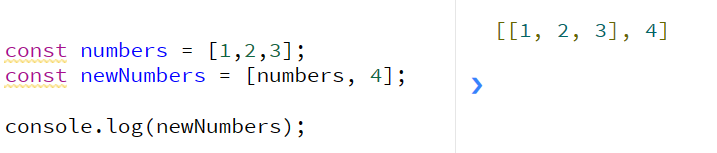
- 스프레드 연산자는 배열의 원소나 객체의 프로퍼티를 나누는데 사용되기 때문에 배열이나 객체에 펼쳐 놓는다




- oldArray 배열에 있는 모든 원소들을 새로운 배열에 추가하고 1, 2 추가하고 싶으면 첫 번째 구문 사용

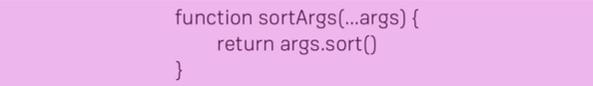
- 함수의 인수 목록을 배열로 합치는데 사용된다
- 매개변수가 몇 개이든 우리는 ... args라고 쓴다
- 그런 다음 매개변수 목록에 배열 메서드를 적용하거나 무엇이든 원하는 편한 방법으로 매개변수를 저장할 수 있다

- 점 3개로 레스트 연산자를 생성해서 배열을 필터링했기 때문에 [1]이 나온다
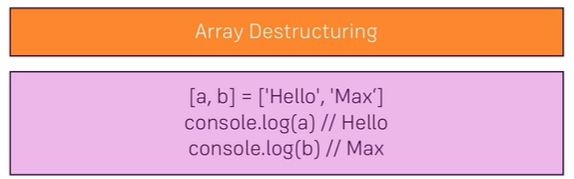
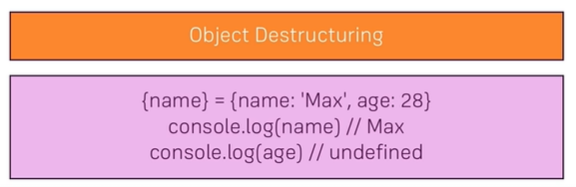
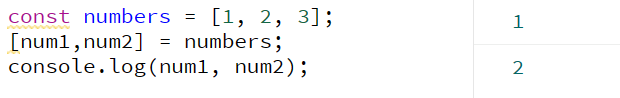
구조 분해 할당
- 배열의 원소나 객체의 프로퍼티를 추출해서 변수에 저장할 수 있도록 해준다
- 원소나 프로퍼티를 하나만 가져와서 변수에 저장




참조형 및 원시형 데이터 타입

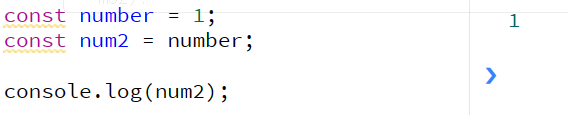
- number, string, boolean 이런 것들은 모두 기본형 자료 타입이고 재할당하거나 변수를 다른 변수에 저장할 때마다 값을 복사한다
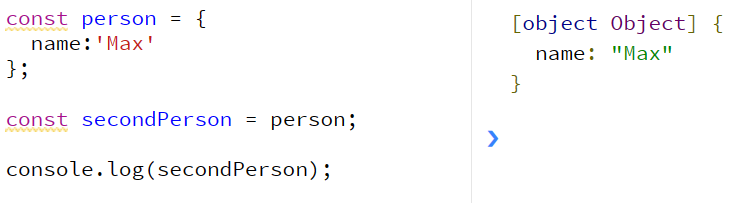
- 객체와 배열은 참조형 자료 타입이다

- 객체 person은 메모리에 저장되어 있고 상수 person에는 메모리에 있는 주소를 가리키는 포인터를 저장한다
- person을 secondPerson에 할당하면 포인터가 복사될 것이다

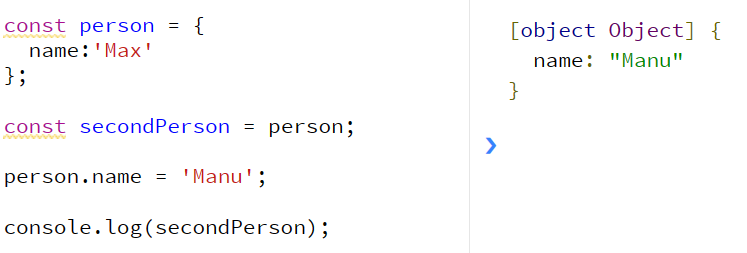
- person의 name을 변경하면 자동적으로 secondPerson의 이름도 바뀐다
- 단지 포인터를 복사했고 person이 가리키는 메모리에 있는 동일한 객체를 가리키기 때문이다
- 배열의 경우도 마찬가지인데 이런 식으로 복사하고 배열의 원소를 변경하면 모두 복사된 배열로 변경될 것이다
- 만약 객체나 배열을 이렇게 복사한다면, 한 앱에 있는 주소에서 객체를 조작할 수도 있기 때문에 예상치 못한 결과를 초래할 수도 있다
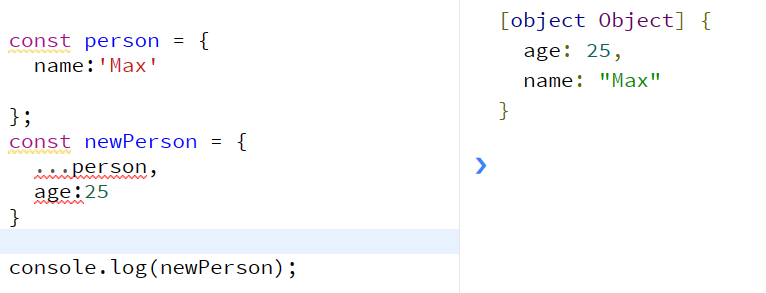
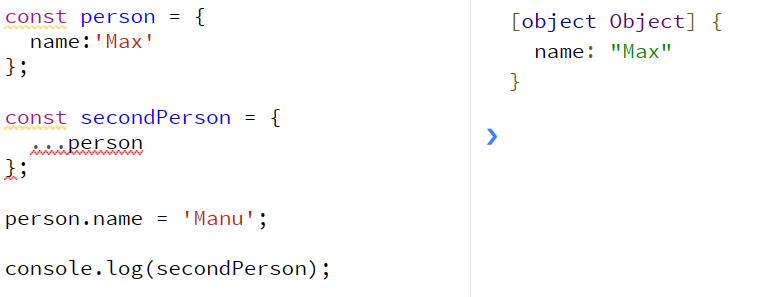
- 그렇기 때문에 변경할 수 없는 방법으로 복사하는 법이 필요 -> 포인터가 아닌 객체를 복사하는 것 -> 스프레드 연산자 사용

- person 객체를 생성하고 프로퍼티를 가져와 스프레드 -> 그러면 객체로부터 프로퍼티와 프로퍼티의 값을 가져와 새로 생성한 객체에 추가 -> 포인터가 아닌 진짜 복사본을 생성
배열 관련 함수
- map()은 내장된 배열 메서드로 배열의 각 원소에서 이 함수가 실행되고 예전 값을 새 값으로 반환한다

- 배열 관련 함수들은 각 원소들에서 실행되는 함수들을 갖고 있다
- find(), findIndex(), reduce(), concat(), slice(), splice()
728x90
'Frontend > React' 카테고리의 다른 글
| [Udemy React 완벽 가이드] Section 6 (2) | 2024.01.04 |
|---|---|
| [Udemy React 완벽 가이드] Section 5 (2) | 2024.01.04 |
| [Udemy React 완벽 가이드] Section 4 (2) | 2024.01.04 |
| [Udemy React 완벽 가이드] Section 3 (1) | 2024.01.04 |
| [Udemy React 완벽 가이드] Section 2 (3) | 2024.01.04 |




