목록전체 글 (167)
JiSoo's Devlog
react-router-dom 버전 6부터라면Route를 Routes로 감싸줘야 한다Router > Routes > Route component 속성이 없어졌다대신 element 속성 사용 } /> } /> store은 변경사항을 우리에게 알려줬었다어떤 변화가 일어났을 우리 애플리케이션을 다시 render 하고 싶다면 ProviderReact Redux에는 Provider 컴포넌트를 통해 다른 컴포넌트에서 Redux store를 사용할 수 있다const root = ReactDOM.createRoot(document.getElementById("root"));root.render( );index에 연결 connectconnect는 컴포넌트들을 store에 연결시켜 준..
Vanilla JS로 ToDoList 만들기 To Dos Add const form = document.querySelector("form");const input = document.querySelector("input");const ul = document.querySelector("ul");const createToDo = (toDo) => { const li = document.createElement("li"); li.innerText = toDo; ul.appendChild(li);};const onSubmit = (e) => { e.preventDefault(); const toDo = input.value; input.value = ""; createTo..
 [Redux] Introduction & Pure Redux:Counter
[Redux] Introduction & Pure Redux:Counter
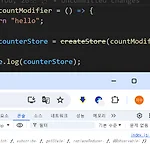
ReduxRedux는 기본적으로 JavaScript Application들의 상태를 관리하는 방법Redux가 React와 많이 사용하면서 유명해졌지만 React에 의존하는 라이브러리는 아니다!!Angular, Vue.js, Vanilla JS에서도 모두 쓸 수 있다 Redux 설치npm install reduxoryarn add redux Vanilla JS로 카운터 만들기const add = document.getElementById("add");const minus = document.getElementById("minus");const number = document.querySelector("span");let count = 0;number.innerText = count;const update..
 [Udemy React 완벽 가이드] 리액트앱 인증 추가하기
[Udemy React 완벽 가이드] 리액트앱 인증 추가하기
프론트엔드 앱이 특정 백엔드 리소스에 접근하려 할 때 접근 권한이 주어지기 전에 반드시 인증을 받아야 한다어떻게 클라이언트 쪽 리액트 앱이 서버에서 돌아가는 백엔드 앱에서 허가를 받을까?사용자 자격 증명을 가지고 요청을 보내는 것에서 시작!자격 증명이 유효한 것으로 검증되면 서버는 우리에게 보호된 리소스에 접근을 허가한다는 응답을 보내준다서버에서는 단순한 가부가 아니라 검증한 증거를 보내줘야 한다↓ ↓ ↓서버 측 세션 혹은 인증 토큰 사용하기 서버 측 세션서버 측 세션은 대중적인 솔루션으로 특히 프론트와 백엔드가 분리되지 않은 풀스택 앱에서 자주 사용된다리액트는 분리되어 있기 때문에 이상적이지 않다서버측 세션의 원리는 사용자가 로그인하고 인증된 다음 서버에 고유 식별자를 저장하는 것기본적으로 'yes'..
웹사이트를 방문하면 도메인 이름 뒤에 경로를 첨부할 수 있다 ex) /welcome브라우저 주소창에 다른 URL을 입력하거나 URL을 변경하는 링크를 클릭하면 다른 페이지가 로딩된다이게 바로 라우팅이 하는 일! 다른 경로에 대해 다른 콘텐츠를 로딩하게 되면 항상 새 콘텐츠를 가져와야 하기 때문에 새로운 HTTP 요청을 전송하고 새로운 응답을 받는 과정에서 사용자의 흐름이 중단될 수 있다는 단점이 있다그래서 더 복잡한 사용자 인터페이스를 구축할 때 싱글 페이지 애플리케이션을 원한다 라우팅은 URL을 감시하고 다양한 콘텐츠를 로딩하는 기능을 한다npm install react-router-dom 첫 번째 단계에서 URL과 경로, 다양한 경로에 대해 어떤 컴포넌트가 로딩되어야 하는지 정의해야 한다 두 번째 단..
 [Udemy React 완벽 가이드] 컨텍스트 API & useReducer
[Udemy React 완벽 가이드] 컨텍스트 API & useReducer
Prop driling여러 층의 컴포넌트를 거쳐 공유하고자 하는 데이터를 넘겨주는 것다수의 컴포넌트를 거쳐 속성을 전달하는데 대부분의 컴포넌트가 그 데이터를 직접적으로 필요로 하지는 않는다 prop driling의 해결책 ↓1. Component composition 컴포넌트 합성import { DUMMY_PRODUCTS } from '../dummy-products.js';import Product from './Product.jsx';export default function Shop({ onAddItemToCart }) { return ( Elegant Clothing For Everyone {DUMMY_PRODUCTS.map((product) => ( ..
 [Udemy React 완벽 가이드] 리액트 + TypeScript
[Udemy React 완벽 가이드] 리액트 + TypeScript
타입스크립트는 자바스크립트의 '슈퍼셋' 언어자바스크립트를 기반으로 하되 더 확장된 프로그래밍 언어 타입스크립트는 리액트와 달리 자바스크립트 라이브러리가 아니기 때문에 자바스크립트의 기존 기능을 기반으로 새로운 기능을 만들거나 기능을 확장하지 않는다가장 중요한 건 정적 타입의 특징을 갖는다는 것 !!런타임에 오류의 원인을 찾을 필요 없이 코드를 작성할 때 바로 오류가 표시된다 TypeScript: JavaScript With Syntax For Types. (typescriptlang.org) JavaScript With Syntax For Types.TypeScript extends JavaScript by adding types to the language. TypeScript speeds up you..
Tanstack 쿼리Tanstack 쿼리는 HTTP 요청을 전송하고 프론트엔드 사용자 인터페이스를 백엔드 데이터와 동기화된 상태로 유지하는 데 이용하는 라이브러리useEffect나 fetch 함수로도 작업이 가능하지만 Tanstack 쿼리를 이용하면 코드가 간결해지고 수월하게 작업이 가능하다 useEffect나 fetch를 사용하는 경우많은 양의 코드를 작성해야 하는 단점이 있다물론 커스텀 훅을 빌드해 재사용할 수 있지만 몇 가지 문제와 누락된 기능이 있다 Tanstack 쿼리를 사용하면 상태 관리를 비롯해 긴 코드를 작성할 필요가 없고 고급 기능을 이용할 수 있다캐시 처리, 자체적으로 처리되는 데이터 가져오기뿐 아니라 앱을 좀 더 효율적으로 만들어 줄 모든 기능을 이용할 수 있다 TanStack | H..
 [Udemy React 완벽 가이드] HTTP 요청 보내기
[Udemy React 완벽 가이드] HTTP 요청 보내기
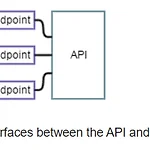
프론트엔드와 백엔드를 연결하기 위해서는 HTTP 요청을 사용해야 한다그래야 리액트 앱 내에서 HTTP 요청을 백엔드로 보내 데이터를 요청하거나 바꾸도록 요청할 수 있다 데이터베이스와 소통해야 한다면 우리는 리액트로 클라이언트 쪽 코드를 쓰는 것Endpoint라고 불리는 백엔드 API를 사용하면 되는데 이건 특정 요청만 받는 URL API는 두 시스템이 상호작용할 수 있게 하는 프로토콜의 총집합Endpoint는 API가 서버에서 리소스에 접근할 수 있도록 가능하게 하는 URL, 즉 요청을 받아 응답을 제공하는 서비스를 사용할 수 있는 지점을 의미한다 절대 데이터베이스와 내부 리액트 코드를 직접적으로 연결하려 하면 안 된다그러면 데이터베이스 인증 정보가 노출된다 백엔드는 어떤 종류의 요청을 허락하고 어떤 요..
ESLint를 활용한 정적 코드 분석버그와 예기치 못한 작동을 방지하기 위한 방법 중 가장 빠르게 시도해 볼 수 있는 방법은 정적 코드 분석 정적 코드 분석코드의 실행과는 별개로 코드 그 자체만으로 코드 스멜(잠재적으로 버그를 야기할 수 있는 코드)을 찾아내 문제의 소지가 있는 코드를 사전에 수정하는 것을 의미한다자바스크립트에서 가장 많이 사용되는 정적 코드 분석 도구가 바로 ESLint ESLint는 자바스크립트 코드를 정적 분석해 잠재적인 문제를 발견하고 나아가 수정까지 도와주는 도구 ESLint가 코드 분석하는 방법 ↓1. 자바스크립트 코드를 문자열로 읽는다2. 자바스크립트 코드를 분석할 수 있는 파서로 코드를 구조화한다3. 구조화한 트리를 AST라 하며, 이 트리를 기준으로 각종 규칙과 대조한다4..
