Notice
Recent Posts
Recent Comments
Link
목록2024/08 (1)
JiSoo's Devlog
 [Next.js] Routing
[Next.js] Routing
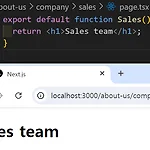
Next.js는 app 폴더 안의 page라는 파일을 참조한다컴포넌트 이름은 중요하지 않지만 그 컴포넌트가 default 컴포넌트로 export 되어야 한다는 게 중요!React를 따로 import 하지 않아도 된다 Defining Routesreact-router는 기본적인 리액트 애플리케이션에서 라우팅 하는 방법url을 지정하고 컴포넌트 render를 요청 Next.js는 폴더를 사용해 경로를 정의하는 파일 시스템 기반 라우터를 사용한다중첩된 경로를 만들려면 폴더를 중첩하면 된다 1. 파일 시스템을 통해 경로를 표시2. page파일을 해당 디렉토리 안에 생성 실제로 보여지는 페이지를 만들려면 page.tsx나 page.jsx 파일을 폴더 내부에 생성해야 한다직접적인 page파일이 없는 폴더는 실제 ..
Frontend/Next.js
2024. 8. 4. 22:28
