목록Frontend/React (37)
JiSoo's Devlog
 [Udemy React 완벽 가이드] 리액트앱 인증 추가하기
[Udemy React 완벽 가이드] 리액트앱 인증 추가하기
프론트엔드 앱이 특정 백엔드 리소스에 접근하려 할 때 접근 권한이 주어지기 전에 반드시 인증을 받아야 한다어떻게 클라이언트 쪽 리액트 앱이 서버에서 돌아가는 백엔드 앱에서 허가를 받을까?사용자 자격 증명을 가지고 요청을 보내는 것에서 시작!자격 증명이 유효한 것으로 검증되면 서버는 우리에게 보호된 리소스에 접근을 허가한다는 응답을 보내준다서버에서는 단순한 가부가 아니라 검증한 증거를 보내줘야 한다↓ ↓ ↓서버 측 세션 혹은 인증 토큰 사용하기 서버 측 세션서버 측 세션은 대중적인 솔루션으로 특히 프론트와 백엔드가 분리되지 않은 풀스택 앱에서 자주 사용된다리액트는 분리되어 있기 때문에 이상적이지 않다서버측 세션의 원리는 사용자가 로그인하고 인증된 다음 서버에 고유 식별자를 저장하는 것기본적으로 'yes'..
웹사이트를 방문하면 도메인 이름 뒤에 경로를 첨부할 수 있다 ex) /welcome브라우저 주소창에 다른 URL을 입력하거나 URL을 변경하는 링크를 클릭하면 다른 페이지가 로딩된다이게 바로 라우팅이 하는 일! 다른 경로에 대해 다른 콘텐츠를 로딩하게 되면 항상 새 콘텐츠를 가져와야 하기 때문에 새로운 HTTP 요청을 전송하고 새로운 응답을 받는 과정에서 사용자의 흐름이 중단될 수 있다는 단점이 있다그래서 더 복잡한 사용자 인터페이스를 구축할 때 싱글 페이지 애플리케이션을 원한다 라우팅은 URL을 감시하고 다양한 콘텐츠를 로딩하는 기능을 한다npm install react-router-dom 첫 번째 단계에서 URL과 경로, 다양한 경로에 대해 어떤 컴포넌트가 로딩되어야 하는지 정의해야 한다 두 번째 단..
 [Udemy React 완벽 가이드] 컨텍스트 API & useReducer
[Udemy React 완벽 가이드] 컨텍스트 API & useReducer
Prop driling여러 층의 컴포넌트를 거쳐 공유하고자 하는 데이터를 넘겨주는 것다수의 컴포넌트를 거쳐 속성을 전달하는데 대부분의 컴포넌트가 그 데이터를 직접적으로 필요로 하지는 않는다 prop driling의 해결책 ↓1. Component composition 컴포넌트 합성import { DUMMY_PRODUCTS } from '../dummy-products.js';import Product from './Product.jsx';export default function Shop({ onAddItemToCart }) { return ( Elegant Clothing For Everyone {DUMMY_PRODUCTS.map((product) => ( ..
Tanstack 쿼리Tanstack 쿼리는 HTTP 요청을 전송하고 프론트엔드 사용자 인터페이스를 백엔드 데이터와 동기화된 상태로 유지하는 데 이용하는 라이브러리useEffect나 fetch 함수로도 작업이 가능하지만 Tanstack 쿼리를 이용하면 코드가 간결해지고 수월하게 작업이 가능하다 useEffect나 fetch를 사용하는 경우많은 양의 코드를 작성해야 하는 단점이 있다물론 커스텀 훅을 빌드해 재사용할 수 있지만 몇 가지 문제와 누락된 기능이 있다 Tanstack 쿼리를 사용하면 상태 관리를 비롯해 긴 코드를 작성할 필요가 없고 고급 기능을 이용할 수 있다캐시 처리, 자체적으로 처리되는 데이터 가져오기뿐 아니라 앱을 좀 더 효율적으로 만들어 줄 모든 기능을 이용할 수 있다 TanStack | H..
 [Udemy React 완벽 가이드] HTTP 요청 보내기
[Udemy React 완벽 가이드] HTTP 요청 보내기
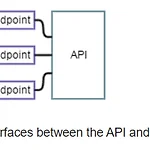
프론트엔드와 백엔드를 연결하기 위해서는 HTTP 요청을 사용해야 한다그래야 리액트 앱 내에서 HTTP 요청을 백엔드로 보내 데이터를 요청하거나 바꾸도록 요청할 수 있다 데이터베이스와 소통해야 한다면 우리는 리액트로 클라이언트 쪽 코드를 쓰는 것Endpoint라고 불리는 백엔드 API를 사용하면 되는데 이건 특정 요청만 받는 URL API는 두 시스템이 상호작용할 수 있게 하는 프로토콜의 총집합Endpoint는 API가 서버에서 리소스에 접근할 수 있도록 가능하게 하는 URL, 즉 요청을 받아 응답을 제공하는 서비스를 사용할 수 있는 지점을 의미한다 절대 데이터베이스와 내부 리액트 코드를 직접적으로 연결하려 하면 안 된다그러면 데이터베이스 인증 정보가 노출된다 백엔드는 어떤 종류의 요청을 허락하고 어떤 요..
ESLint를 활용한 정적 코드 분석버그와 예기치 못한 작동을 방지하기 위한 방법 중 가장 빠르게 시도해 볼 수 있는 방법은 정적 코드 분석 정적 코드 분석코드의 실행과는 별개로 코드 그 자체만으로 코드 스멜(잠재적으로 버그를 야기할 수 있는 코드)을 찾아내 문제의 소지가 있는 코드를 사전에 수정하는 것을 의미한다자바스크립트에서 가장 많이 사용되는 정적 코드 분석 도구가 바로 ESLint ESLint는 자바스크립트 코드를 정적 분석해 잠재적인 문제를 발견하고 나아가 수정까지 도와주는 도구 ESLint가 코드 분석하는 방법 ↓1. 자바스크립트 코드를 문자열로 읽는다2. 자바스크립트 코드를 분석할 수 있는 파서로 코드를 구조화한다3. 구조화한 트리를 AST라 하며, 이 트리를 기준으로 각종 규칙과 대조한다4..
 [모던 리액트 Deep Dive] 7장
[모던 리액트 Deep Dive] 7장
크롬 개발자 도구크롬 개발자 도구란 크롬에서 제공하는 개발자용 도구로, 웹페이지에서 일어나는 거의 모든 일을 확인할 수 있다디버깅하고 싶은 페이지 접속 → 메뉴에서 보기 → 개발자 도구or웹페이지에서 마우스 우클릭한 뒤 검사 클릭 웹사이트를 제대로 디버깅하고 싶다면? 시크릿 모드라 불리는 개인정보 보호 모드에서 페이지와 개발자 도구 열기이유는 브라우저에 설치된 각종 확장 프로그램 때문브라우저 확장 프로그램은 웹페이지 방문 시 확장 프로그램의 실행을 위해 전역 변수나 HTML 요소에 실제 웹 애플리케이션이 제공하지 않은 다른 정보를 추가할 수 있다이 정보는 개발자가 추가한 정보도 아니고 다른 사용자에게서는 볼 수 없기에 디버깅에 방해가 될 수 있다개인정보 보호 모드에서는 각종 확장 프로그램이 실행되지 않기..
 [모던 리액트 Deep Dive] 6장
[모던 리액트 Deep Dive] 6장
리액트 개발 도구 react-dev-tools→ 리액트로 만들어진 다양한 애플리케이션을 디버깅하기 위해 만들어졌고 리액트 웹뿐만 아니라 리액트 네이티브 등 다양한 플랫폼에서도 사용 가능 웹 개발 환경에서 이 개발 도구를 사용하는 가장 편리한 방법은 브라우저 확장 프로그램을 사용하는 것! 리액트 개발 도구 설치크롬, 파이어폭스, 엣지 브라우저를 지원하고 주로 개발하는 브라우저에 설치하면 된다위처럼 리액트 로고가 회색으로 표시되면 리액트 개발 도구가 정상적으로 접근할 수 없는 페이지이거나 리액트로 개발되지 않은 페이지라는 뜻이다리액트 로고가 빨간색으로 표시되면 개발 모드인 웹 애플리케이션에 정상적으로 리액트 개발 도구가 접근할 수 있다는 의미이다개발 모드가 아니더라도 실데 프로덕션에 배포돼 있는 웹 애플리케..
상태란 어떠한 의미를 지닌 값이며 애플리케이션의 시나리오에 따라 지속적으로 변경될 수 있는 값을 의미웹 애플리케이션에서 상태로 분류될 수 있는 것들 ↓- UI- URL- 폼- 서버에서 가져온 값 tearing은 하나의 상태에 따라 서로 다른 결과물을 사용자에게 보여주는 현상을 말한다 Flux 패턴양방향이 아닌 단방향으로 데이터 흐름을 변경하는 것상태와 그 상태의 변경에 대한 흐름과 방식을 단방향으로 채택한 것이 특징 - 액션 : 어떤 작업을 처리할 액션과 그 액션 발생 시 함께 포함시킬 데이터를 의미- 디스패처 : 액션을 스토어에 보내는 역할, 콜백 함수 형태로 타입과 데이터 모두 스토어에 보낸다- 스토어 : 실제 상태에 따른 값과 상태를 변경할 수 있는 메서드를 가진다- 뷰 : 스토어에서 만들어진 데이..
싱글 페이지 애플리케이션렌더링과 라우팅에 필요한 대부분의 기능을 서버가 아닌 브라우저의 자바스크립트에 의존하는 방식최초에 서버에서 최소한의 데이터를 불러온 이후부터는 이미 가지고 있는 자바스크립트 리소스와 브라우저 API를 기반으로 모든 작동이 이뤄진다최초에 로딩해야 할 리소스가 커지는 단점이 있지만 한번 로딩되면 이후 서버를 거쳐 필요한 리소스를 받아올 일이 적어져 사용자에게 훌륭한 UI/UX 제공 가능 전통적인 방식의 애플리케이션과거 서버 사이드에서 작동하던 애플리케이션은 페이지 전환이 발생할 때마다 새롭게 페이지를 요청하고 HTML 페이지를 다운로드해 파싱하는 작업을 거친다 웹페이지의 모든 영역(페이지 렌더링부터 사용자 인터랙션까지)을 담당하며 아우를 수 있는 싱글 페이지 렌더링이 인기를 얻었다과거..
