목록Frontend/React (37)
JiSoo's Devlog
 [Udemy React 완벽 가이드] Section 7
[Udemy React 완벽 가이드] Section 7
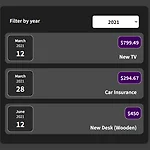
첫 번째 프로젝트 App 컴포넌트를 여러 개의 작은 컴포넌트로 분할 이벤트 처리 - 폼 제출, 재설정 버튼 클릭, 사용자 입력 변경 상태 관리 - 관리해야 하는 상태 식별 상태를 이용해 화면에 데이터 출력 스타일링 - 스타일이 지정된 컴포넌트 사용하거나 모듈 CSS 파일로 분할하는 등 '상태 올리기' 잊지 말기 앱을 컴포넌트로 분할하기 App 컴포넌트를 Header, ResultsTable, UserInput 컴포넌트로 분할 App 컴포넌트에 분할한 컴포넌트 작성하고 임포트 이벤트 처리하기 제출 이벤트 -> onSubmit prop을 내장된 form 컴포넌트에 추가, 제출 실행하는 함수 생성 리액트에서 form 제출을 처리할 때 기본값을 방지하고 싶은 경우가 많다 -> event 인수 수락해 event...
 [Udemy React 완벽 가이드] Section 6
[Udemy React 완벽 가이드] Section 6
동적 인라인 스타일 설정하기 trim 메소드는 시작이나 끝부분에 과도하게 쓰인 공백을 제거해 주는 메소드 trim 메소드를 사용한 이유는 사용자가 수많은 공백을 입력한 경우 배제하기 위해서이다 enteredValue.trim().length === 0 은 입력되는 값이 비었다는 것을 알려준다 유효하지 않은 값을 입력해 줬을 때 어떤 스타일을 적용하고 싶다면 state를 사용하면 되는데 state는 사용자가 제출했는지 입력한 것이 유효한지를 나타내는 지표가 된다 가장 쉬운 방법은 레이블에 inline 스타일을 적용해 주는 방법인데 inline 스타일 props는 값으로 객체를 갖는다 그 객체에서 이 컴포넌트를 위해 이 요소에 설정할 수 있는 자바스크립트에 있는 다양한 css 스타일의 속성을 목표로 한다 c..
 [Udemy React 완벽 가이드] Section 5
[Udemy React 완벽 가이드] Section 5
데이터의 렌더링 목록 App.js에서 정의된 expenses를 렌더링 Expenses 배열인 데이터 배열에 접근해서 모든 배열 요소에 대해 JSX 요소를 생성한다 map 메소드는 다른 배열을 기반으로 새로운 배열을 생성하는데 원본 배열에 있는 모든 요소들을 변환한다 함수의 결괏값은 새로 생성될 배열에 추가될 요소이다 map은 매개변수로 함수를 취하고 그 함수는 배열에 있는 모든 요소를 실행해서 현재 매개변수로 실행되고 있는 요소를 얻는다 {props.items.map(expense => ( //함수의 오른쪽 부분에는 이 expense를 매핑할 JSX요소를 반환해야 한다 ))} expense 객체를 특별한 객체, JSX 요소로 변환 expense는 자동적으로 함수를 매개변수로 전달하는 게 그게 바로 map..
 [Udemy React 완벽 가이드] Section 4
[Udemy React 완벽 가이드] Section 4
이벤트 리스닝 및 이벤트 핸들러 수행하기 모든 이벤트 핸들러 props는 값으로 함수가 필요하다 onClick과 다른 on props에 대한 값으로 전달된 함수는 이벤트가 발생했을 때 실행되어야 한다 {console.log("Clicked!");}}>Change Title const ExpenseItem = (props) => { const clickedHandler = () => { console.log("Clicked!!!!"); }; return ( {props.title} ${props.amount} Change Title ); }; 함수 따로 지정해서 onClick={clickedHandler}로 지정만 해줘도 됨 일부 이벤트는 특정한 요소에서만 사용 가능하지만 그건 모두 기본적인 DOM의 동작..
 [Udemy React 완벽 가이드] Section 3
[Udemy React 완벽 가이드] Section 3
Key React Concepts 페이지 만들기 핵심 데이터 출력하기 할 수 있는 JSX 코드 스니펫 찾기 사용자 지정 컴포넌트 만들고 사용하기 App.js import componentsImage from "./assets/images/components.png"; import stateImage from "./assets/images/state.png"; import eventsImage from "./assets/images/events.png"; import Concept from "./components/Concept/Concept"; import Header from "./components/Header/Header"; function App() { const concepts = [ { tit..
 [Udemy React 완벽 가이드] Section 2
[Udemy React 완벽 가이드] Section 2
컴포넌트 모든 사용자 인터페이스들은 결국 컴포넌트로 구성된다 각각의 컴포넌트를 구축하고 리액트에게 최종 사용자 인터페이스에서 어떻게 구성할 것인지 명령할 수 있다 리액트가 컴포넌트의 개념을 도입한 것은 재사용 가능하다는 점뿐만 아니라 우려사항들을 분리할 수 있기 때문이다 대부분의 리액트 컴포넌트들은 HTML과 자바스크립트를 결합하는 것에 관한 것으로 물론 CSS도 추가하지만 그게 초점은 아님 리액트는 HTML과 자바스크립트, CSS로 구성된 재사용 가능하고 반응하는 컴포넌트를 만들 수 있게 해준다 리액트는 선언적 접근 방식을 사용한다 최종 상태만 정의하고 어떤 상태를 사용해야 하는지만 정의한다 모든 UI는 결국 여러 빌딩 블록(=컴포넌트)으로 구성되며, 따라서 사용자 인터페이스를 '컴포넌트의 조합'이라고..
 [Udemy React 완벽 가이드] Section 1
[Udemy React 완벽 가이드] Section 1
변수 let과 const 자바스크립트에는 var만 있다 ES6에는 두 가지 키워드 let과 const가 있다 let은 값을 수정할 수 있는 변수를 선언할 때 사용 const는 한번 지정하면 절대 변하지 않는 값인 상수를 선언할 때 사용 대부분 const를 사용하고 const에는 새로운 값을 할당할 수 없다 화살표 함수 const myFnc = ( ) => { ... } 키워드 this로 인해 생겼던 많은 문제들 해결 화살표 함수 안에 this를 사용하면 항상 정의된 객체를 나타내고 실행 중에 갑자기 바뀌지 않을 것이다 화살표 함수를 작성하는 짧은 버전 - return 생략, 중괄호 생략, 인수 괄호 생략 Exports & Imports (Modules) person 또는 prs 어떤 것도 상관없지만 언제..
