JiSoo's Devlog
[Vanila JS로 크롬 앱 만들기] Section 1 본문
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>Momentum</title>
</head>
<body>
<script src="app.js"></script>
</body>
</html>자바스크립트는 모든 브라우저에 내장되어 있고 프론트엔드 개발자가 사용할 수 있는 유일한 프로그래밍 언어 !
브라우저가 HTML을 열고 HTML은 CSS와 자바스크립트를 가져오는 것
자바스크립트는 위에서 아래로 읽는다
VSCode에서 [파일] -> [폴더 열기] ->[MOMENTUM] 폴더 열기
** 파일 생성 시 오류가 뜬다면 VSCode 속성을 관리자 권한으로 변경
두 엔진 동시 실행(CSS, JavaScript)
alert("hi");
자바스크립트에는 type이 있고 알아서 이해한다
Number : 정수(Integer), 실수(float)
String : 처음부터 끝까지 문자로 이루어져 있다
"hello " + "my name is jisoo"→ "hello my name is jisoo"
console.log( ); → 콘솔에 출력
const로 변수 선언
const a = 5;
const myName = "jisoo"; → Camel Case
** python에서는 my_name = "jisoo"
const는 constant(상수), 값 변경 불가능
let은 생성할 때 사용(재선언 X), 값 변경 가능
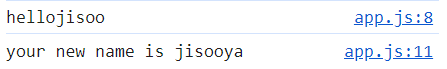
let myName = "jisoo";
console.log("hello" + myName);
myName = "jisooya";
console.log("your new name is " + myName);
많은 사람들이 const를 기본적으로 사용하고 만약 variable을 업데이트하고 싶다면 let 사용
var는 원한다면 어디서든 업데이트 가능했었기 때문에 코드가 밑에서 뭘 할지 알 수 없고 오래된 자바스크립트
boolean은 true or false
null 은 '아무것도 없음'을 의미, false랑 다름
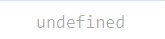
let something;
console.log(something);
undefined는 variable은 존재하는데 값이 없는 것
null은 variable 안에 어떤 것이 없다는 것을 확실히 하기 위해 사용
array의 목적은 하나의 variable 안에 데이터의 list를 가지는 것
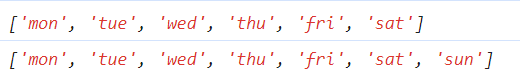
const daysOfWeek = ["mon", "tue", "wed", "thu", "fri", "sat"];
// Get Item from Array
console.log(daysOfWeek);
// Add one more day to the array
daysOfWeek.push("sun");
console.log(daysOfWeek);

object는 property를 가진 데이터를 저장하도록 해준다
object에서 뭔가를 받을 수도 있고 업데이트할 수도 있다
object 안에서는 = 사용 X
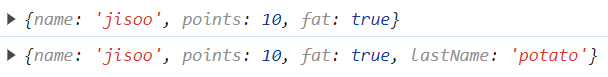
const player = {
name: "jisoo",
points: 10,
fat: true,
};
console.log(player);
player.lastName = "potato";
console.log(player);
function은 어떤 코드를 캡슐화해서 실행을 여러 번 할 수 있게 해준다
function의 괄호 안의 매개변수에서 argument를 받아들일 수 있다
인자는 여러 개도 가능
function sayHello(nameOfPerson, age) {
console.log("Hello my name is " + nameOfPerson + " and I'm " + age);
}
sayHello("jisoo", 23);
sayHello("min", 10);

nameOfPerson과 age는 function 안에서만 존재하고 function의 body에서만 사용 가능
const player = {
name: "jisoo",
sayHello: function (otherPersonName) {
console.log("hello " + otherPersonName + " nice to meet you");
},
};
console.log(player.name);
player.sayHello("nico");

데이터 타입은 자바스크립트가 이해할 수 있는 데이터의 종류들
function 안에서 무언가를 return 하면 function을 실행할 때 결과로 대체
const calculator = {
plus: function (a, b) {
return a + b;
},
};
const plusResult = calculator.plus(2, 3);
대부분 원하는 건 function 외부에서 value를 제공받는 것
prompt는 2개의 인자(message, default) 받는 함수인데 사용 X(CSS 적용 불가, 어떤 브라우저는 팝업 제한)
const age = prompt("How old are you?");
console.log(age);

variable의 type을 확인하려면
console.log(typeof age);이런 식으로 typeof 사용하면 된다
기본값은 string
console.log(age, parseInt(age));
문자 10, 숫자 10
parseInt로 NaN 인지 확인
function은 내부에서 외부로 실행
isNaN 함수는 boolean을 return
if(condition) {
// condition === true
}condition은 boolean으로 판별 가능해야 한다
const age = parseInt(prompt("How old are you?"));
if (isNaN(age) || age < 0) {
console.log("Please write a real positive number");
} else if (age < 18) {
console.log("You are too young.");
} else if (age >= 18 && age <= 50) {
console.log("You can drink");
} else if (age > 50 && age <= 80) {
console.log("You should exercise.");
} else if (age > 80) {
console.log("You can do whatever you want.");
}
한 개의 =는 value 할당
else if (age === 100) {
console.log("wow you are wise");
}===나 !==로 같은지 다른지 판별 가능
'Frontend > JS' 카테고리의 다른 글
| [Vanila JS로 크롬 앱 만들기] Section 5 (0) | 2024.01.03 |
|---|---|
| [Vanila JS로 크롬 앱 만들기] Section 4 (0) | 2024.01.03 |
| [Vanila JS로 크롬 앱 만들기] Section 3 (1) | 2024.01.03 |
| [Vanila JS로 크롬 앱 만들기] Section 2 (0) | 2024.01.03 |




