Notice
Recent Posts
Recent Comments
Link
JiSoo's Devlog
[Vanila JS로 크롬 앱 만들기] Section 4 본문
interval은 매번 일어나야 하는 무언가
const clock = document.querySelector("h2#clock");
function sayHello() {
console.log("hello");
}
setInterval(sayHello, 5000);setInterval은 호출하려는 함수의 이름, 매 호출 사이의 시간을 인자로 써주면 된다
설정한 시간마다 반복된다
setTimeout(sayHello, 5000);setTimeout은 설정한 시간만큼 기다렸다가 한 번만 실행
function getClock() {
const date = new Date();
console.log(`${date.getHours()}:${date.getMinutes()}:${date.getSeconds()}`);
}
setInterval(getClock, 1000);
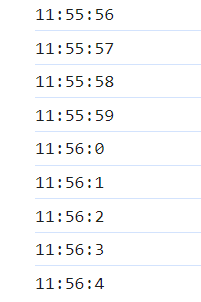
new Date object는 현재 날짜, 시간, 분, 초에 대한 정보를 가지고 있고 그 object를 매초 새로 create 하고 있는 것
function getClock() {
const date = new Date();
clock.innerText = `${date.getHours()}:${date.getMinutes()}:${date.getSeconds()}`;
}
getClock();
setInterval(getClock, 1000);
웹사이트가 업로드되자마자 즉시 호출하고 1초마다 실행

"1".padStart(2, "0")
=> "01"
"1".padEnd(2, "0")
=> "10"
padStart()은 가지고 있는 string을 보다 길게 만들어야 할 때 사용하는데 원하는 만큼의 길이가 아니라면 string의 앞쪽에 문자 끼워 넣기
const clock = document.querySelector("h2#clock");
function getClock() {
const date = new Date();
const hours = String(date.getHours()).padStart(2, "0");
const minutes = String(date.getMinutes()).padStart(2, "0");
const seconds = String(date.getSeconds()).padStart(2, "0");
clock.innerText = `${hours}:${minutes}:${seconds}`;
}
getClock();
setInterval(getClock, 1000);

728x90
'Frontend > JS' 카테고리의 다른 글
| [Vanila JS로 크롬 앱 만들기] Section 5 (0) | 2024.01.03 |
|---|---|
| [Vanila JS로 크롬 앱 만들기] Section 3 (1) | 2024.01.03 |
| [Vanila JS로 크롬 앱 만들기] Section 2 (0) | 2024.01.03 |
| [Vanila JS로 크롬 앱 만들기] Section 1 (2) | 2024.01.03 |




